Hopp til hovedinnhold

Gjennom universelt utformet innhold, mener vi teksten på din nettside som er skrevet på en brukervennlig måte. Hvordan skriver man en brukervennlig tekst? Det enkle svaret et at det gjør du gjennom et språk som er enkelt for mottakeren å forstå. Godt språk er tillitsvekkende. En grei huskeregel er å tenke på hvem du skriver til, og faguttrykk som er kjent for deg er ikke alltid like kjent for den som leser. Faguttrykk er supert å ha med for å vise faglighet, men det er fint å huske på å gi en enkel forklaring slik at alle som leser henger med på det du skriver. Brukervennlighet og universelt utformet innhold er også viktig for Google. Sørger du for å ha dette på plass, vil Google prioritere din nettside til å dukke opp i søketreff for brukere.
Vi har laget en oppsummering med noen av punktene det kan være greit å huske på når du utformer tekst til din nettside. Riktig bruk av tekst skaper bedre brukervennlighet, og gjør at enda flere får med seg det du ønsker å formidle.
Ofte benytter man lenker for å få brukeren videre til andre sider for å lese mer informasjon, enten det er internt i nettsiden eller til en ekstern side. For at du skal sikre at brukeren ser lenken og ønsker å åpne den, er det viktig at den er visuelt synlig og målet til hvor lenken fører er tydelig.
Lenken må være mulig å identifisere av alle, og må være markert med mer enn kun farge. Her er en forklaring på korrekt linkoppsett:
Kontrast mellom tekst og bakgrunn
Overskrifter

Andre anbefalte
Tekst på brukervennlige nettsider
Publisert

Ønsker du at innholdet på nettsiden din skal være tilgjengelig for flest mulig, og samtidig bli prioritert av Google sin søkemotor? I så fall er universelt utformet innhold veien å gå.
Gjennom universelt utformet innhold, mener vi teksten på din nettside som er skrevet på en brukervennlig måte. Hvordan skriver man en brukervennlig tekst? Det enkle svaret et at det gjør du gjennom et språk som er enkelt for mottakeren å forstå. Godt språk er tillitsvekkende. En grei huskeregel er å tenke på hvem du skriver til, og faguttrykk som er kjent for deg er ikke alltid like kjent for den som leser. Faguttrykk er supert å ha med for å vise faglighet, men det er fint å huske på å gi en enkel forklaring slik at alle som leser henger med på det du skriver. Brukervennlighet og universelt utformet innhold er også viktig for Google. Sørger du for å ha dette på plass, vil Google prioritere din nettside til å dukke opp i søketreff for brukere.
Vi har laget en oppsummering med noen av punktene det kan være greit å huske på når du utformer tekst til din nettside. Riktig bruk av tekst skaper bedre brukervennlighet, og gjør at enda flere får med seg det du ønsker å formidle.
Lenker
Ofte benytter man lenker for å få brukeren videre til andre sider for å lese mer informasjon, enten det er internt i nettsiden eller til en ekstern side. For at du skal sikre at brukeren ser lenken og ønsker å åpne den, er det viktig at den er visuelt synlig og målet til hvor lenken fører er tydelig.
Lenken må være mulig å identifisere av alle, og må være markert med mer enn kun farge. Her er en forklaring på korrekt linkoppsett:
- Marker lenken ved å benytte understrek eller piler. Gjerne kombiner dette med en farge. Målet er at den skal skille seg ut fra teksten som ikke er en lenke.
- God beskrivelse på lenketeksten, hvor det er enkelt å forstå lenkens mål. Hvis lenken er et dokument, bør også dokumenttypen være en del av lenketeksten (gjerne i parantes).
- Hvis et bilde også er en lenke, skal man legge inn alternativ bildetekst som beskriver lenkemålet.
Denne artikkelen hjelper deg til å følge forskriften for universell utforming av IKT.
Kontrast mellom tekst og bakgrunn
Visste du at du at det er regler for hvor stor kontrast du må ha mellom tekst og bakgrunn? Dette er for å sikre at alle kan lese teksten, selv når du står ute i sterkt sollys og skal lese informasjon til en nettside på mobilen. Heldigvis finnes det verktøy som gjør at du kan måle kontrasten mellom tekst og bakgrunn på din nettside, for å sjekke om den er lesbar nok. Dersom fargene ikke har god nok kontrast, bør man gjøre en justering for å sikre at kravet blir oppfylt.
Ønsker du å finne ut av det selv er det flere apper du kan laste ned, som er enkle i bruk. Vi anbefaler bruk av Colour Contrast Analyser (CCA), som også uutilsynet anbefaler på sine nettsider. Spør du vår interaksjonsdesigner Jorun, hjelper hun deg gjerne om du ønsker veiledning. Du kan nå henne på jorun@netspire.no.
Overskrifter
Visste du at nivåer på overskrifter har betydning for brukervennlighet og universell utforming? Det har også mye å si for hvordan søkemotorens algoritmer leser innholdet i nettsiden din. Søkemotoren prioriterer nettsider som har god struktur, og som prioriterer dette korrekt. Overskrifter er til for å gi struktur og god oversikt for brukeren, og de ulike nivåene bør brukes på korrekt måte. Dette er for at det skal være enkelt å skumlese og finne frem til den informasjonen som er mest interessant, både med og uten hjelpemidler.
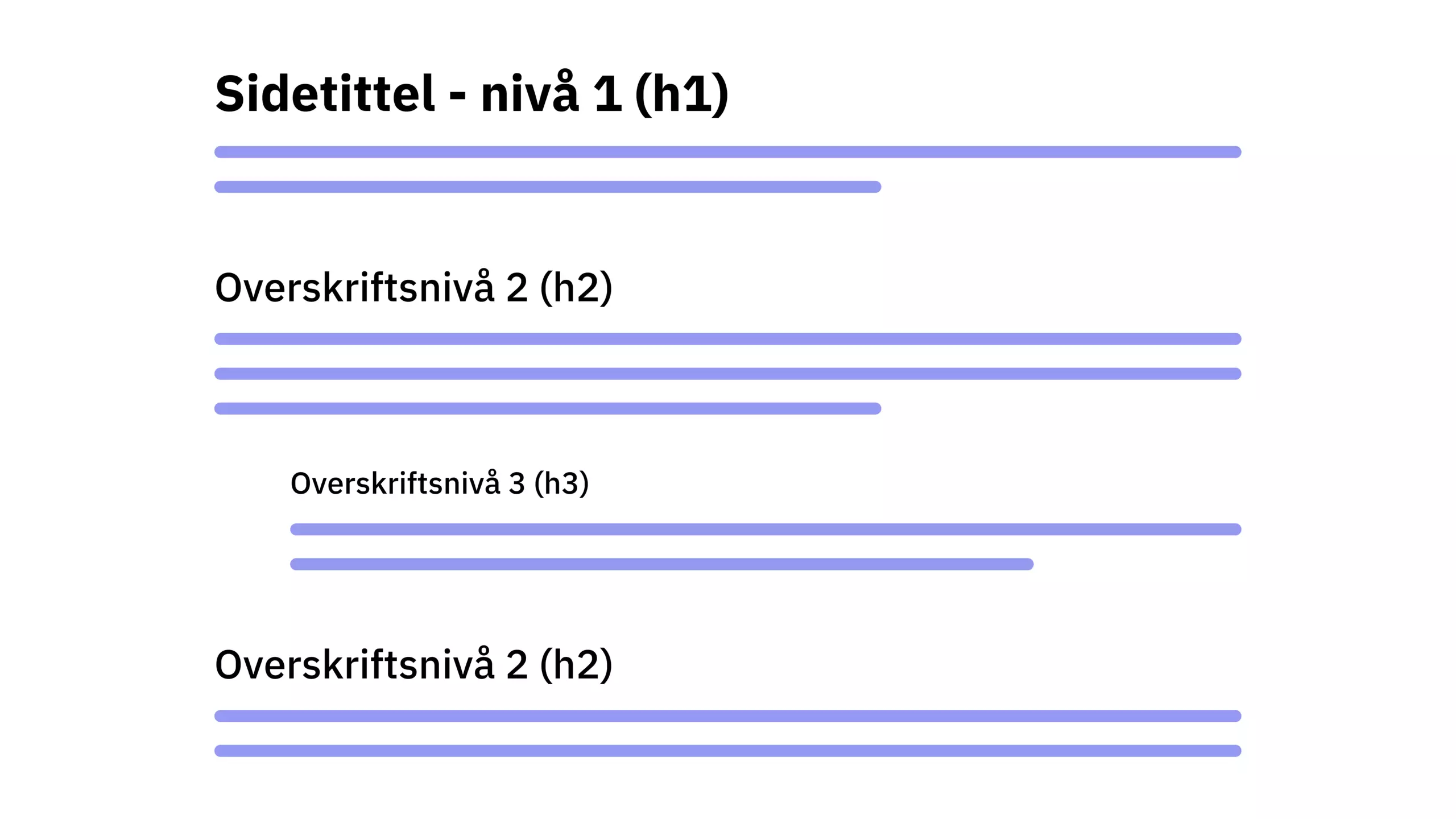
Se illustrasjonen nedenfor som eksempel. Her benytter vi nivå 1 som sidetittel, altså navnet på siden. Deretter benytter vi overskriftsnivå 2. Dersom du ønsker en overskrift som tilhører overskriftsnivå 2, da benytter du nivå 3. Når et nytt tema eller del starter går du tilbake til overskriftsnivå 2.
På denne måten vil det bli enkelt for brukeren å holde oversikt over teksten, og de kan finne frem til det de søker etter.
Tips: Har du tatt uutilsynets kurs om universell utforming av nettinnhold? Kurset er gratis og anbefales for alle som jobber med innhold på nettsider. Den gir deg et godt innblikk i viktigheten med universell utforming, og hvorfor du bør ta hensyn til dette i din nettside.
Riktig tekstmengde
Når du skriver en tekst er det viktig at innholdet ikke er for langt og kompakt. Husk at man vanligvis bruker maks 1 minutt per side, og det er lett å scrolle seg forbi viktig informasjon. Derfor bør du gjerne dele opp lengre tekster i flere avsnitt eller flere seksjoner. Dette gjør det enklere for en bruker å få et raskt overblikk over informasjonen på siden, samtidig som de får med seg det viktige innholdet. Bruk gjerne overskrifter som er beskrivende for teksten under, så blir det enklere for brukeren å få forståelse for teksten.
Tekst er også viktig for å dukke opp i Google-søk. Google er alltid opptatt av å vise treff som er aktuelt for brukere, og brukervennlighet og universell utforming er noe søkemotorer får mer og mer fokus på. Sørger du for å opprettholde disse kravene i ditt innhold, vil Google legge merke til dette og prioritere din nettside når en bruker søker på ord som er relevant for din virksomhet.
Tekst er også viktig for å dukke opp i Google-søk. Google er alltid opptatt av å vise treff som er aktuelt for brukere, og brukervennlighet og universell utforming er noe søkemotorer får mer og mer fokus på. Sørger du for å opprettholde disse kravene i ditt innhold, vil Google legge merke til dette og prioritere din nettside når en bruker søker på ord som er relevant for din virksomhet.
Ønsker du mer informasjon om universell utforming eller hvordan du kan få innholdet på din nettside i henhold med kravene?
Vi hjelper deg gjerne, ta kontakt med oss på hei@netspire.no for en uformell prat om universell utforming! Sammen kan vi sørge for at nettsider blir tilgjengelig for alle.
Vi hjelper deg gjerne, ta kontakt med oss på hei@netspire.no for en uformell prat om universell utforming! Sammen kan vi sørge for at nettsider blir tilgjengelig for alle.